
在博文中遇到的问题就是对于英文的句子或者是单词来说,有时候需要特殊的处理一下。
多数是需要进行换行的处理,而换行涉及到了两个CSS3的属性:word-wrap和word-break,经过个人测试,说说他们的区别:
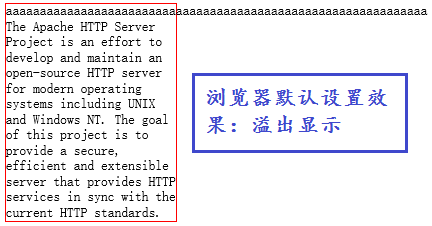
首先这两属性都不设置的话默认值:word-wrap:normal|word-break:normal,浏览器不会为了换行而将单词截断,所以默认情况下,浏览器以保证单词的完整性为第一要务,及时一个单词超过正常行的字符数也不会换行,实例:
有一单词aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa,超过了容器的宽度,他会显示而且是溢出显示,当然极端的例子只是为了说明我要表达的重点;

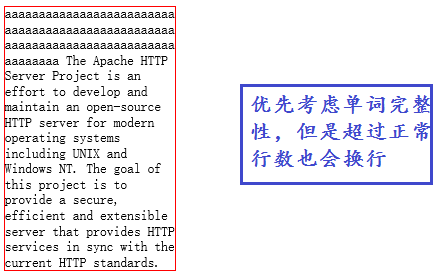
设置word-wrap:break-word;效果就是在保证单词的完整性(单词能不拆旧不拆)的前提下,若超过正常行的字符数进行换行,实例:
aaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaa

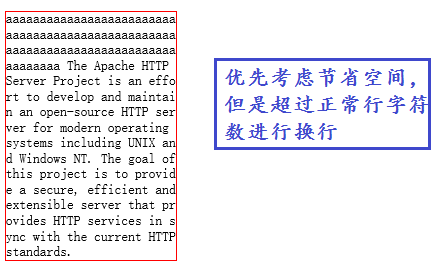
设置word-break:break-all,效果就是优先考虑节省空间,不考虑单词的完整性,实例:

相关文章:
,请先登录查看所有评论- Hack知多少 2015-05-17
- 网站DIV+CSS布局的优点与缺点 2015-01-14
- Minify小工具的运用----强力压缩CSS和JS文件,加快页面响应 2014-12-10
网友评论已关闭









 PekingPiao.com
PekingPiao.com  DangBingRen.com
DangBingRen.com